Intro
Er zijn verschillende technieken om een layout in html te maken. Een van deze technieken heet ‘flexbox’. Dit is een set van eigenschappen die je aan een parent-element en de bijbehorende child-elementen geeft.
De parent is het bovenliggende element (ook wel flex- container genoemd), en de children zijn de elementen die in het parent element zitten (ook wel flex-items genoemd).
Opdracht
Maak met behulp van de flexbox techniek de onderstaande layout na (XD-bestand). Wanneer je deze opdracht uitvoert in het kader van een project, gebruik dan het wireframe dat je voor dit project hebt geschetst.
Theorie
Bestudeer deze pagina op css-tricks: A Guide to Flexbox
Hier vind je alle informatie over de verschillende html en css code die je kunt gebruiken bij het vormgeven met Flexbox.
Je kunt ook veel goede informatie vinden over Flexbox op W3 Schools.
Hoe ga je te werk?
Bekijk de layout en verdeel deze in een aantal logische rijen. Dit zijn de paginabrede blokken die elkaar opvolgen (ook wel: sections). In het wireframe bij deze opdracht zijn dat:
- Header
- Hero image
- Text (2 frames)
- Images (5 frames)
- Cards (3 frames)
- Footer
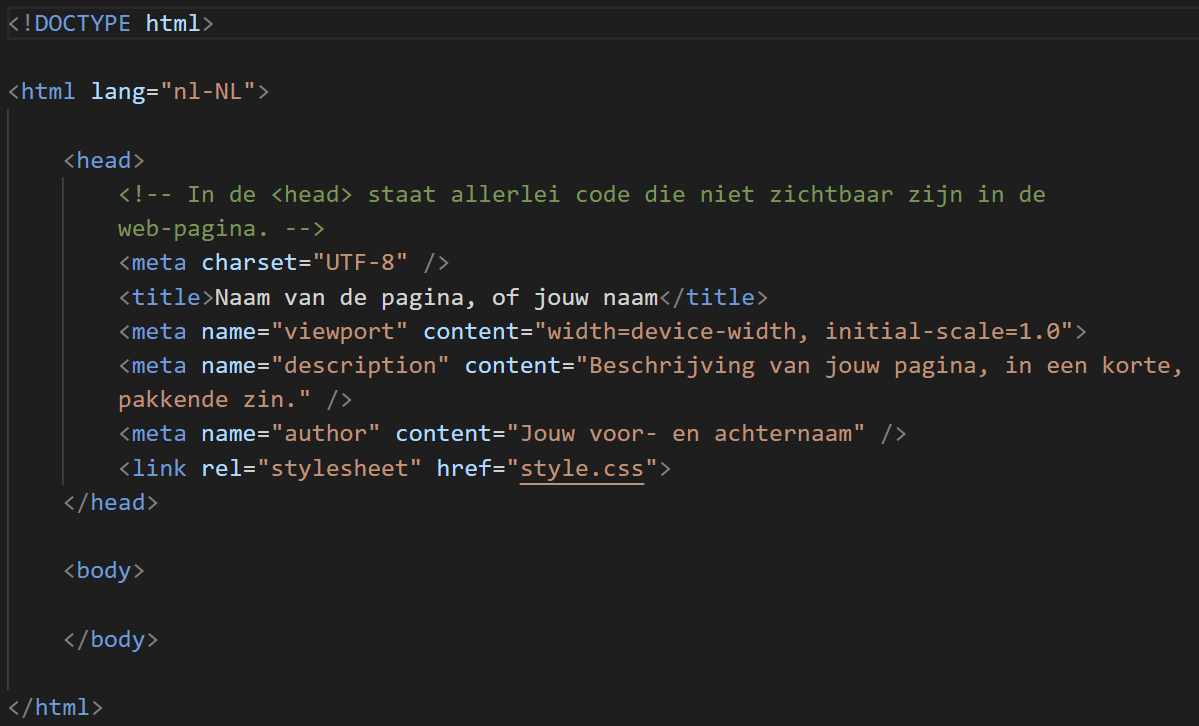
Per rij gaan je nu een flexbox container maken, waarbinnen je de elementen uitlijnt zoals in het wireframe. Start met een basisdocument voor html en koppel hier je eigen stylesheet aan:

Uitwerking
Body
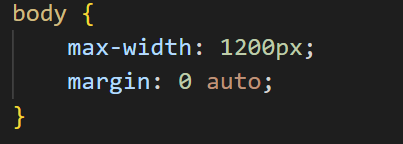
De pagina in het voorbeeld heeft een maximale breedte van 1200px. We willen dat deze is uitgelijnd in het horizontale midden van het venster.

Sections
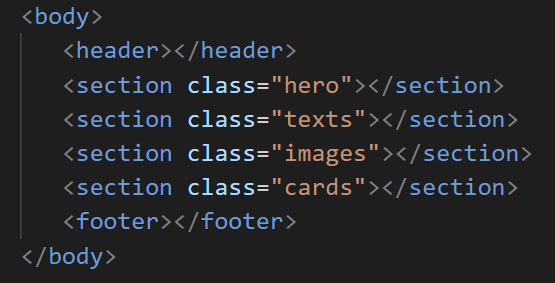
Maak nu de verschillende paginabrede blokken (sections) aan in de html. Geef deze een class mee die je later met je CSS kunt bewerken.
Let op: HTML versie 5 geeft je speciale elementen die je hiervoor kunt gebruiken: <header>, <section> en <footer>.
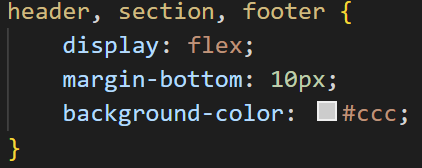
We willen deze elementen allemaal opmaken met behulp van flexbox; dus geven we deze elementen allemaal display:flex; plus een kleine marge zodat ze niet tegen elkaar aan liggen.


Header
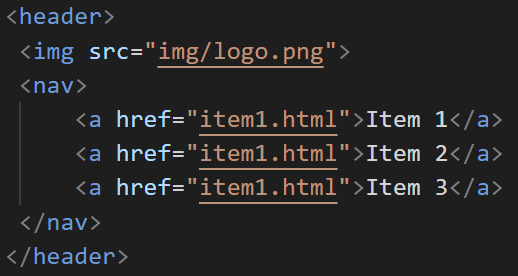
De header bevat twee items: het logo en het navigatie-menu. Voor deze laatste gebruiken we ook een speciale HTML5 tag <nav>.
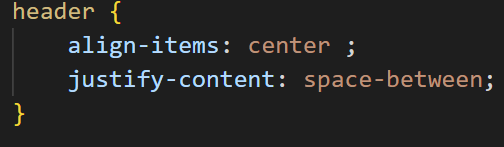
We verdelen deze twee items in de <header> naar de linker en rechterzijde en vullen de rest met witruimte. Daarnaast lijnen we de items uit naar het verticale midden van de header.


Hero Image
De volgende section is de zogenaamde ‘hero’. Dit is een plaatje met een H1 tekst eroverheen.
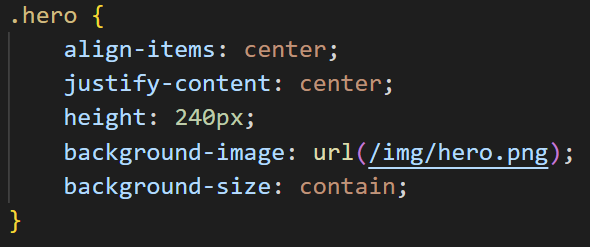
Om deze tekst in het midden uit te lijnen gebruiken we weer dezelfde properties (align-items en justify-content).
Het plaatje wordt geladen als achtergrond van deze section. Je kunt dit op verschillende manieren verschalen (background-size), waarbij cover en contain de meest gebruikelijke waarden zijn. Lees hier meer over en bekijk de voorbeelden.


Text
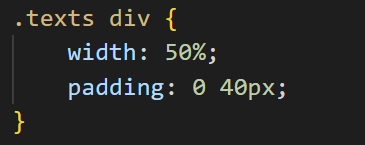
Deze section bestaat uit twee <div> elementen met in elk een <h3> en een <p>. Deze elementen worden in de breedte verdeeld en krijgen een witruimte aan de linker- en rechterzijde van 40px.
Let op: we willen alléén de div elementen selecteren die in de section met class “texts” staan. Hiervoor gebruiken we de volgende notatie:
.texts div { }
PS. deze items worden met 50% breedte automatisch verdeeld, en hier is geen flexbox code nodig.


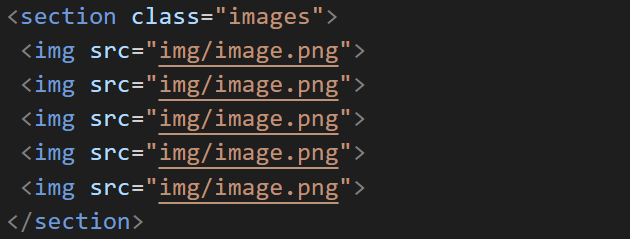
Images
Deze section bestaat uit vijf vierkante afbeeldingen.
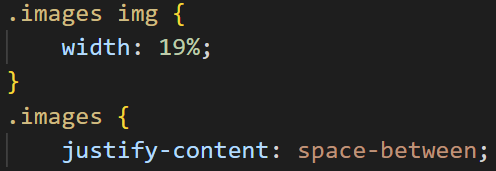
In de css geven we op dezelfde manier weer aan dat alle <img> elementen binnen de section met class “images” een breedte van 19% krijgen.
Vervolgens verdelen we deze items over de horizontale breedte.


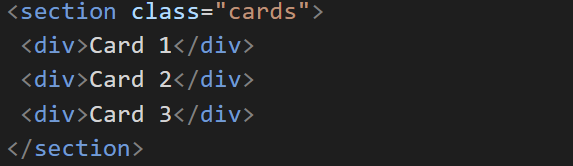
Cards
Cards kunnen allerlei content bevatten, welke niet hier wordt vormgegeven. Voor nu beschouwen we de cards als <div> elementen met daarin een tekst.
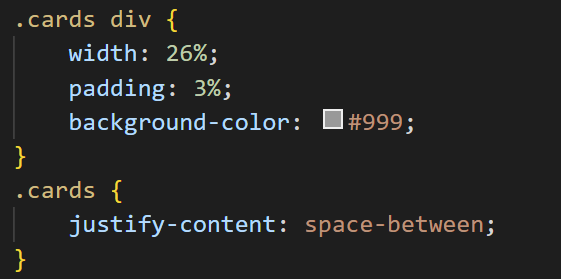
Deze cards geven we met css een breedte en verdelen deze over de container. De breedte die je hiervoor kiest is afhankelijk van je voorkeur / vormgeving.


Footer
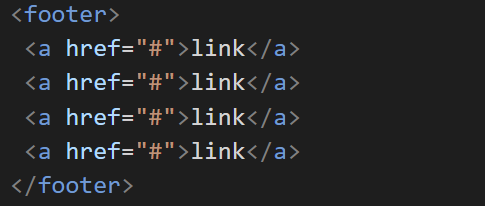
De footer in het voorbeeld bestaat uit een paar elementen, namelijk een rijtje linkjes.
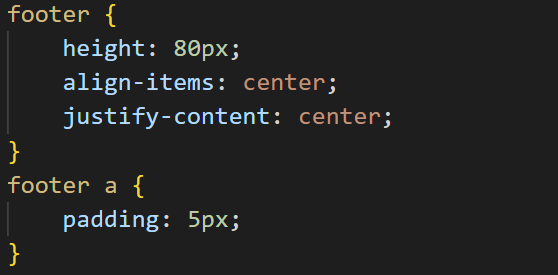
We geven de footer een vaste hoogte volgens het wireframe, en lijnen de items erin uit.
Om te voorkomen dat de items tegen elkaar zitten geven we de <a> elementen binnen de footer allemaal een padding van 5 px.