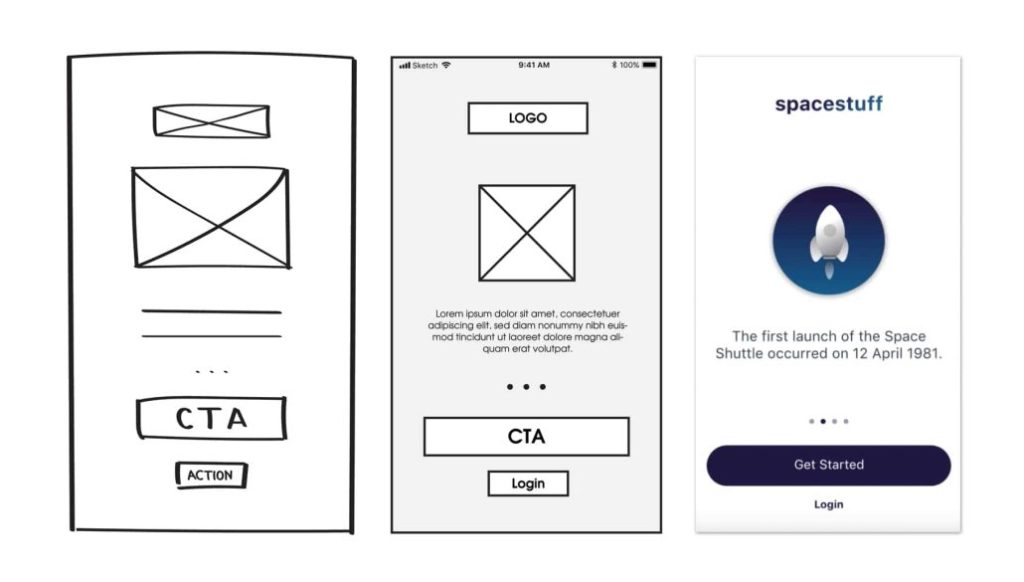
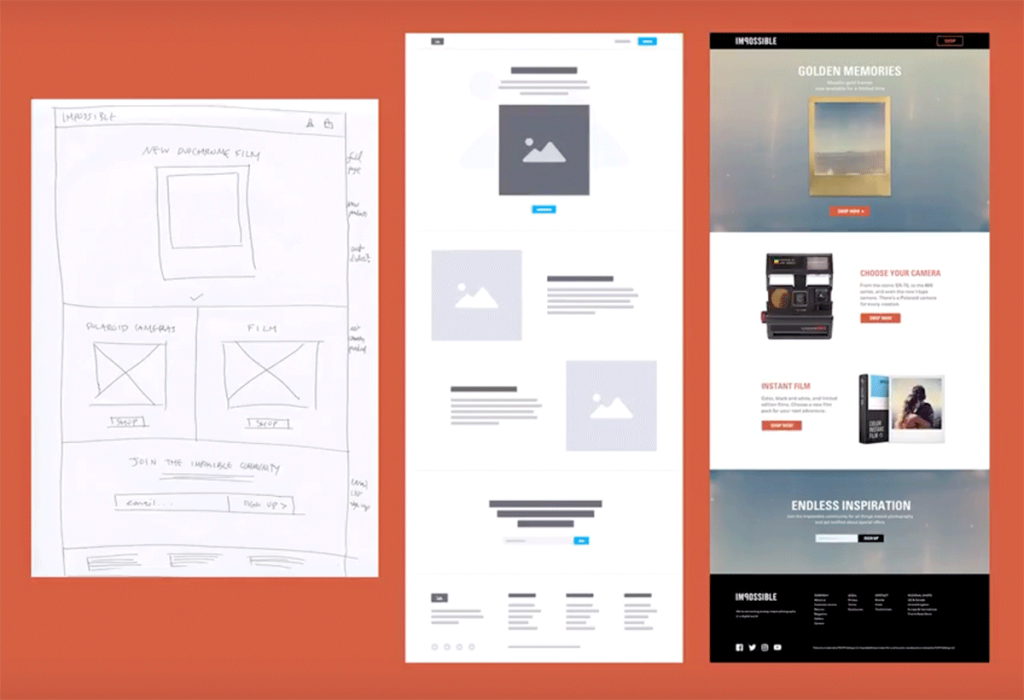
Wireframing is de kern van het website maken. Hierin bepaal je waar wat komt te staan, hoe de structuur loopt en of alles dan ook werkt. Er zijn 3 soorten wireframes: Low Fidelity (LowFi), medium Fidelity (MeFi) en High Fidelity Prototype (HiFi).
Wat zijn de eisen van een Low Fidelity:
- Pen/potlood en papier
- Structuur weergeven
- Hiërarchie creëren
- Meerdere ideeën designen
- Snel
Dit betekent echter niet dat alles al helemaal volledig moeten zijn; het is slechts een verzameling van de eerste online ideeën om daarna een goed design te kunnen realiseren.
Van medium naar High Fidelity Prototype
Een high-fidelity-prototype is een gepolijste simulatie van je eindproduct. Visuele ontwerpdetails en echte inhoud tonen de look en feel van het eindproduct. Bij het testen zorgen robuuste interactiviteit en functionaliteit voor een meer realistische gebruikerservaring.


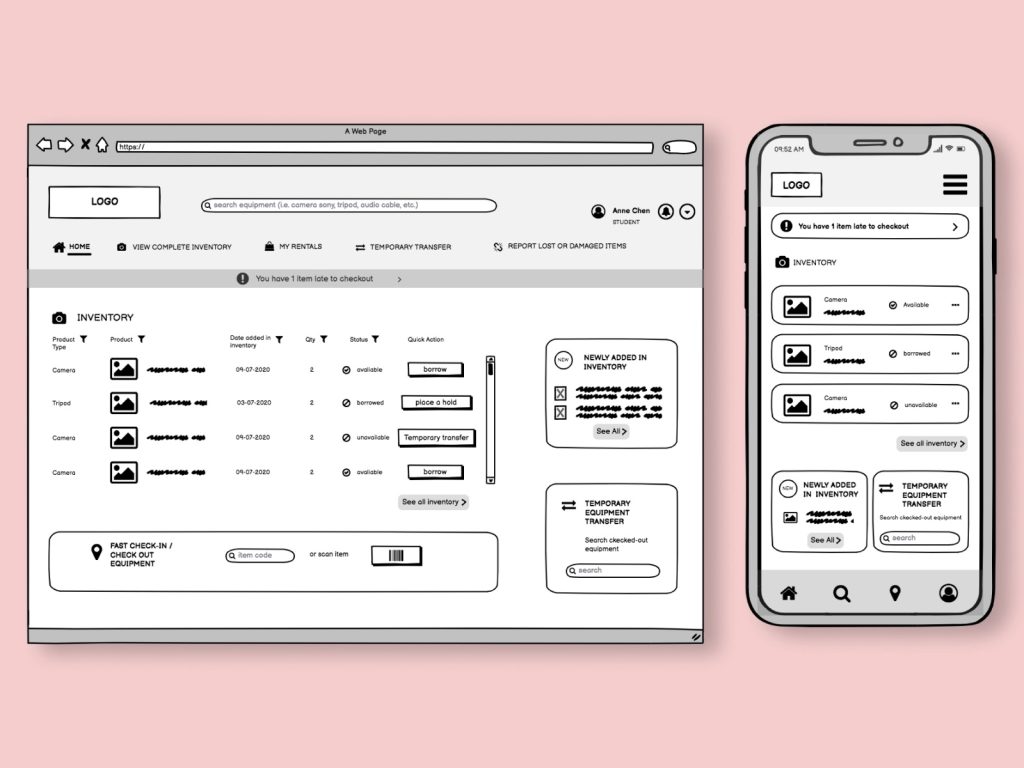
Verschil tussen Low en Medium
Een Medium fildelity wireframe staat in het teken van de interactiviteit van het verhaal. Je gaat gebruik kan snel een bepaalde sfeer neerzetten door middel van kleuren, typografie en beeld. Dit geeft echter nog geen totaalbeeld van de visuele stijl. Vooral de vertaling naar online komt hier niet in voor: denk bijvoorbeeld aan buttons, een nieuwsblok of een winkelmandje.
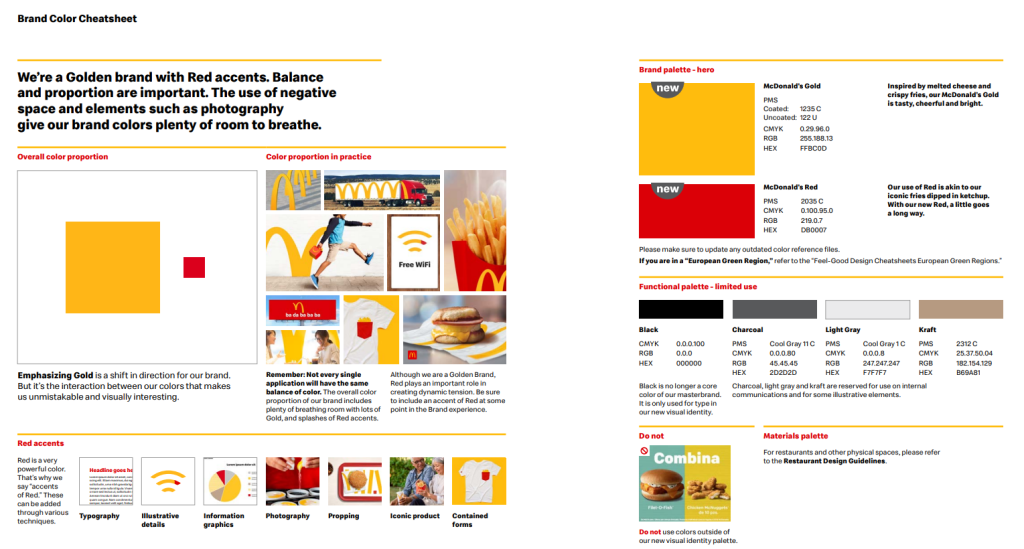
Wat heb je nodig om voor een Hi-Fi
Let op dat je bij het maken van een Hi-Fi Prototype dat je alle style elementen die uit je styletile komen op de juiste plek zet en als er aanpassingen zijn, deze ook zichtbaar zijn in de styletile zelf.
Bekijk hier de uitlegpagina van de styletile.