In het werkveld van eCommerce Designers zijn diverse vormen van testen gebruikelijk om de gebruikservaring, conversie, en effectiviteit van digitale producten en diensten te optimaliseren. Het combineren van deze testmethoden is vaak noodzakelijk om een compleet beeld te krijgen van de prestaties van een product in de context van eCommerce. Hier zijn de meest voorkomende:
Gebruikerstesten (Usability Testing)
Gebruikerstesten helpen inzicht te krijgen in hoe echte gebruikers omgaan met een website of app:
- Moderated Usability Testing: Een facilitator begeleidt gebruikers terwijl ze specifieke taken uitvoeren, vaak in een laboratorium of via videoconferencing.
- Unmoderated Usability Testing: Gebruikers voeren zelfstandig taken uit, vaak via een online platform, waarbij hun interacties worden opgenomen.
- Remote Testing: Testen op afstand, zowel gemodereerd als ongemodereerd.

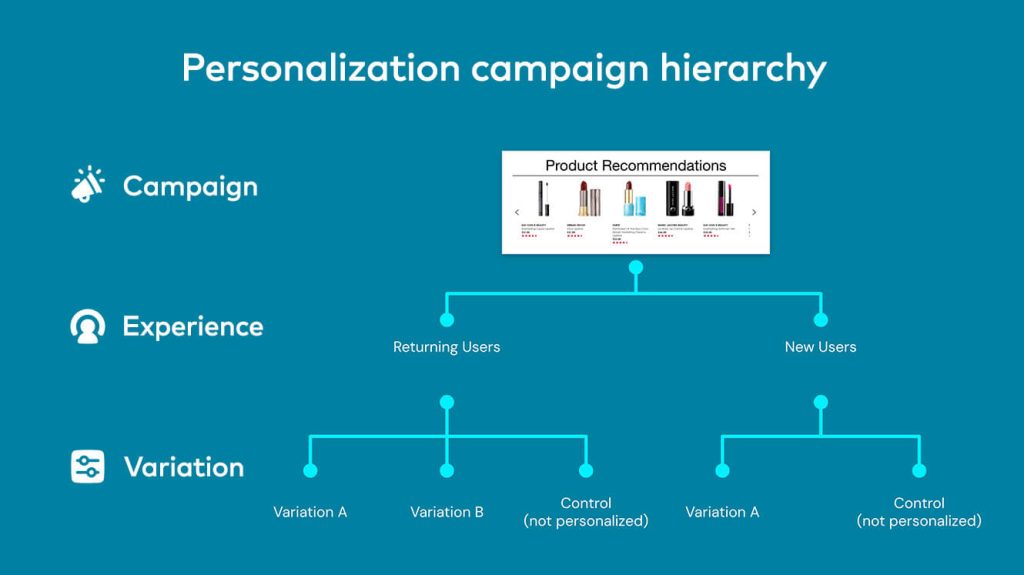
A/B Testen
Een methode waarbij twee varianten van een pagina of element (A en B) worden vergeleken:
- Split URL Testing: Twee compleet verschillende pagina’s worden getest via aparte URL’s.
- Multivariate Testing: Verschillende combinaties van pagina-elementen worden getest om de optimale combinatie te vinden.
- Incremental Testing: Een kleine verandering wordt getest op effectiviteit.
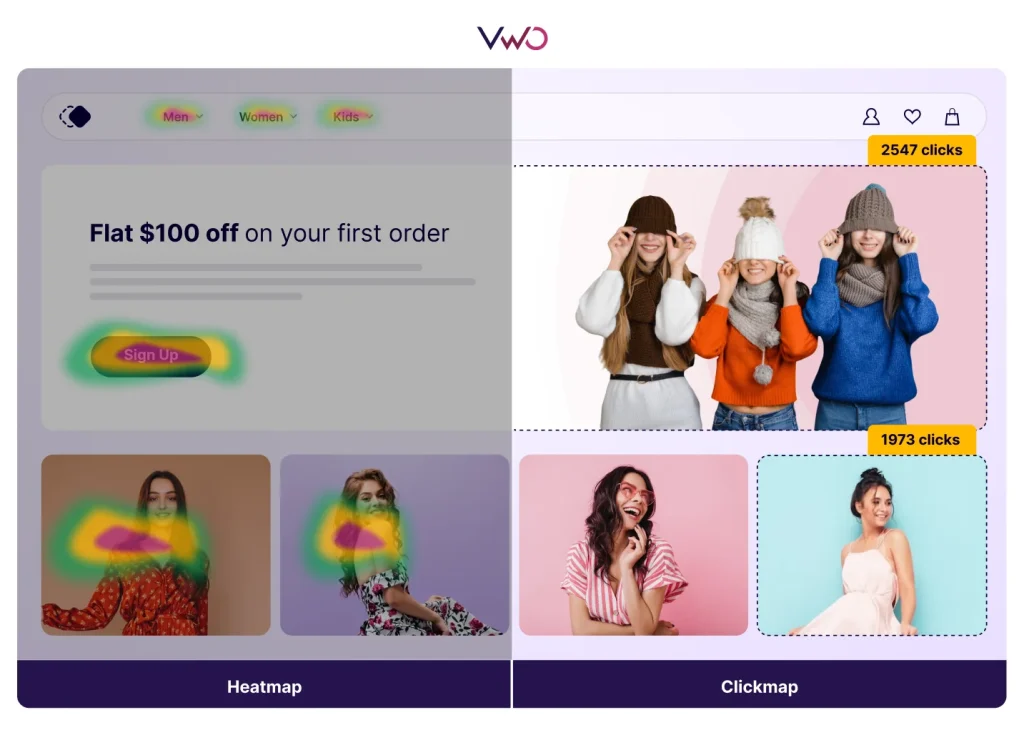
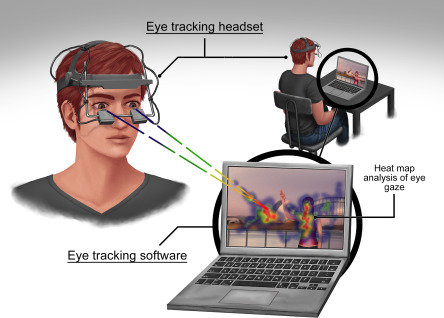
Heatmaps en Clickmaps
Tools zoals Hotjar of Crazy Egg worden gebruikt om gebruikersgedrag te visualiseren, zoals klikken, scrollen, en muisbewegingen.
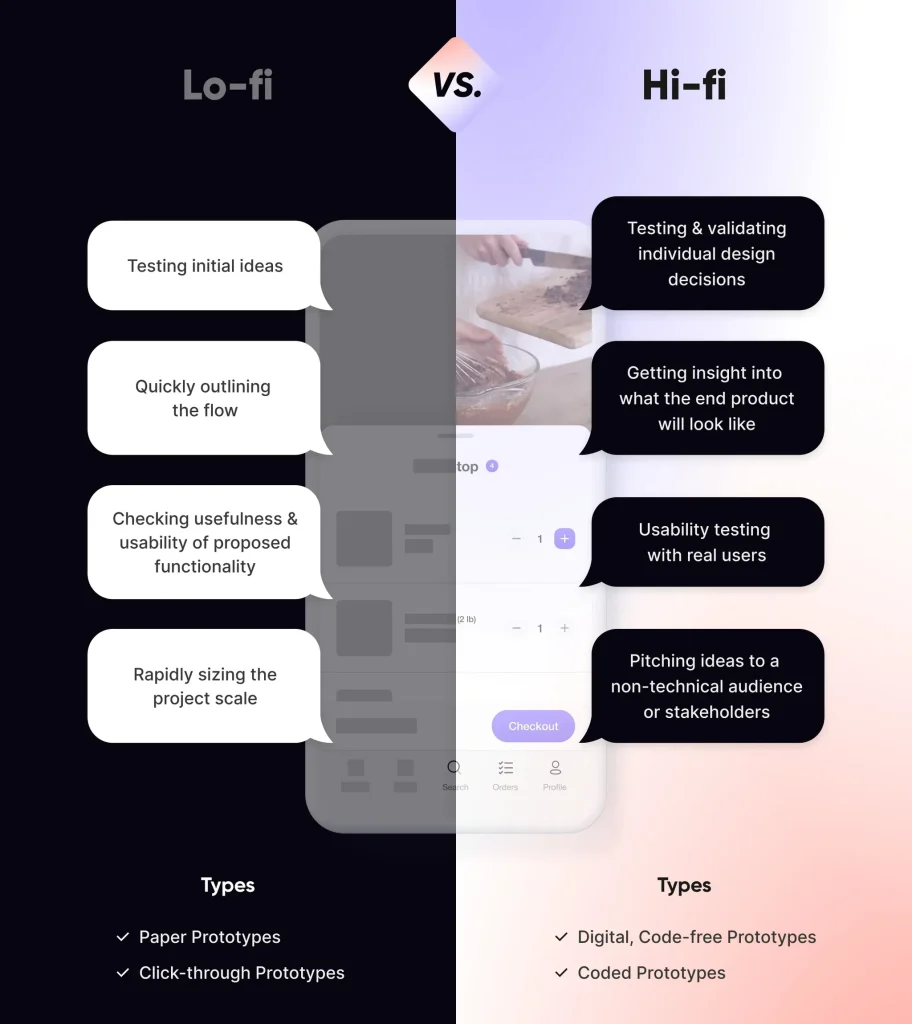
Prototype Testing
Testen van wireframes of klikbare prototypes om vroegtijdig feedback te verzamelen:
- Low-fidelity testing: Testen van schetsen of wireframes.
- High-fidelity testing: Testen van functionele prototypes die de eindervaring nabootsen.
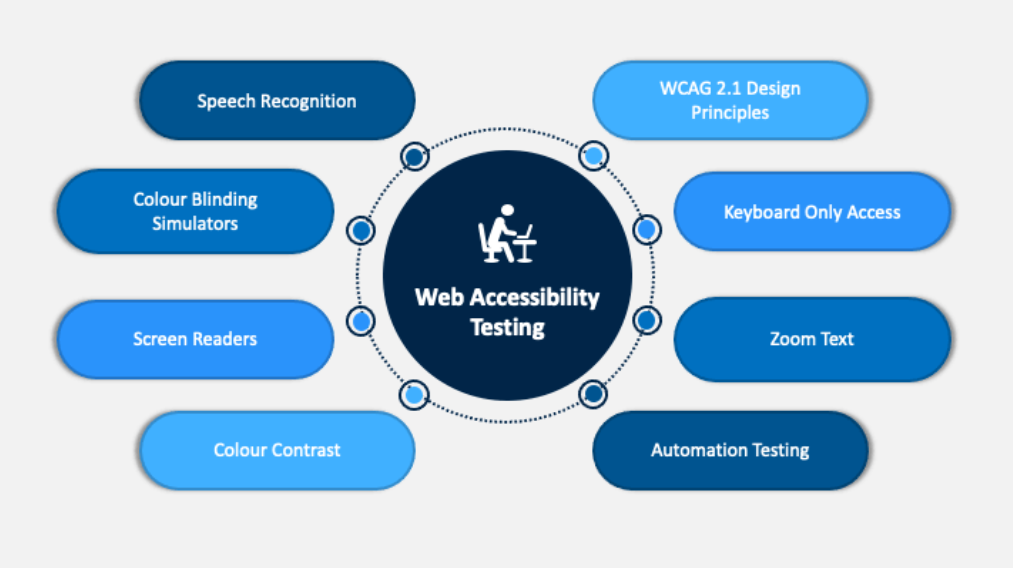
Accessibility Testing
Het testen van de toegankelijkheid van een website volgens richtlijnen zoals WCAG (Web Content Accessibility Guidelines).
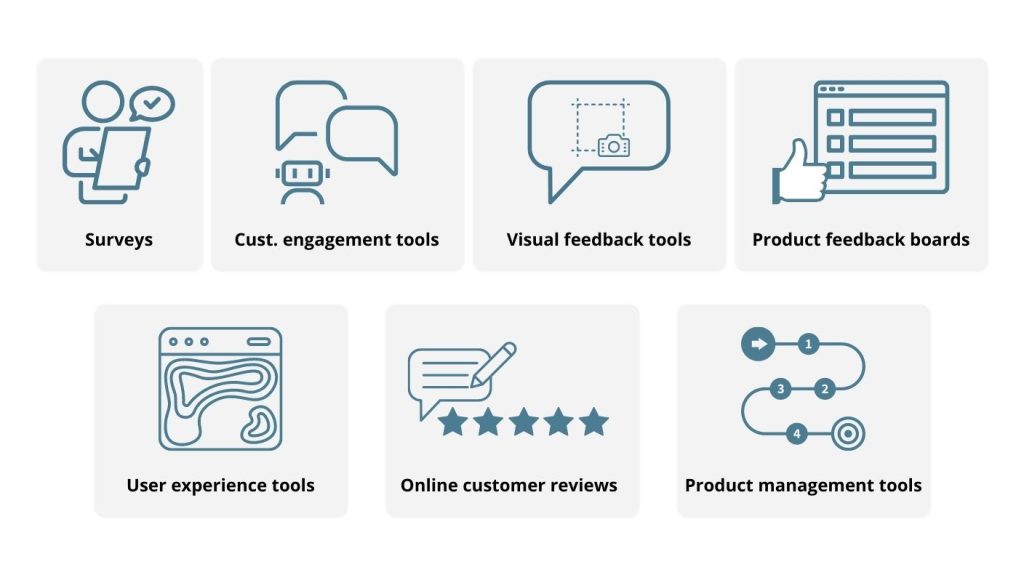
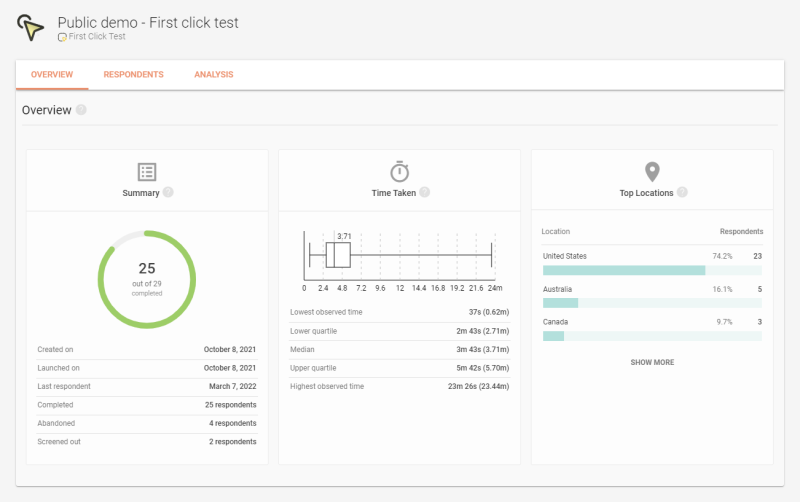
Surveys en Feedbacktools
Gebruik van tools zoals Google Forms, Typeform, of een ingebouwde feedbackfunctie om meningen en ervaringen te verzamelen:
- Customer Satisfaction (CSAT): Meet klanttevredenheid na interacties.
- Net Promoter Score (NPS): Meet de bereidheid van gebruikers om een product aan te bevelen.