Met deze lessenreeks leer je de basiskennis over Html en CSS. Bij de lessen vind je korte video’s met uitleg. Om deze te bekijken moet je eenmalig inloggen bij Vimeo.
Voor deze lessenreeks heb je de volgende programma’s nodig:
- FileZilla
- Visual Studio Code

Voordat je begint
Hiernaast zie je een aantal links naar video’s. Hierin wordt uitgelegd wat HTML/ CSS is. Bekijk deze eerst voordat je met de uitwerking begint.
Werk je met Safari? Zet dan het Ontwikkel-menu aan via Safari > Instellingen > Geavanceerd > Toon Ontwikkel-menu in menubalk.
Werk je met Chrome? Dan vind je dit onder rechtsklik > Inspecteren.
- Wat is HTML? (07:38)
- Project aanmaken en HTML bewaren (1:56)
 Let op: de bestandsstructuur in deze video ziet er net iets anders uit dan jij hebt gemaakt.
Let op: de bestandsstructuur in deze video ziet er net iets anders uit dan jij hebt gemaakt.
1. Introductie
- Maak op de juiste plek in je mappenstructuur een nieuwe map aan met de naam basiscursus (kleine letters).
- Maak een nieuwe pagina aan in VSC (Visual Studio Code) via File > New Text File.
- Sla je lege bestand op in de map basiscursus via File > Save As en noem dit index.html.
- Plak nu de basiscode voor een html pagina (hiernaast) in je bestand.
- Tussen de <title> en </title> tags zet je je naam.
- Bekijk de video “Elementen in HTML” en voeg de onderstaande elementen toe tussen de <body> en </body> tags.
- <h1> t/m <h6>
- <p>
- Bekijk de video’s “Charset”, “Keywords”, “Description” en “Author”, en voeg deze <meta> tags toe tussen de <head> en </head> tags.
- Valideer je HTML code op validator.w3.org.
- De basis structuur (7:58)
 Let op: In de video instructie wordt gesproken over het programma Textwrangler en Brackets. Deze gebruiken we niet meer. Daar waar wordt gesproken over ‘Textwrangler‘ en ‘Brackets’ denk jij ‘Visual Studio Code‘.
Let op: In de video instructie wordt gesproken over het programma Textwrangler en Brackets. Deze gebruiken we niet meer. Daar waar wordt gesproken over ‘Textwrangler‘ en ‘Brackets’ denk jij ‘Visual Studio Code‘.
<!DOCTYPE html>
<html lang="nl-NL">
<head>
<meta charset="UTF-8" />
<title>Naam</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Beschrijving van de pagina." />
<meta name="author" content="Jouw voor- en achternaam" />
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
- Elementen in HTML (5:54)
 Let op: In de video wordt gesproken over het “wrappen” van tekst. In VSC doe je dit via View > Word Wrap.
Let op: In de video wordt gesproken over het “wrappen” van tekst. In VSC doe je dit via View > Word Wrap. - Charset (1:38)
- Keywords (1:30)
- Description (3:12)
- Author (1:41)
- VSC handigheidjes (code netjes maken, live preview, wordwrap)
- HTML Valideren (2:37)
2. Plaatjes en links
- Werk door in het index.html waarin je bent begonnen hierboven.
- Maak in de map basiscursus een nieuwe map aan met de naam links. Zet hierin drie submappen: audio, video en images.
- Download deze zipfile en pak deze uit op je computer. Zet de bestanden in de juiste submap van de map links.
- Ga nu verder met het schrijven van code in de index.html volgens de video’s die je hiernaast kunt vinden:
- Zet een willekeurige comment in je code.
- Maak een unordered list van de weekdagen.
- Maak een link naar de video bamboleo.mp4
- Maak een link naar de audio rickrol.mp3
- Maak een link naar www.google.nl die opent in een tweede tab.
- Maak een link naar het plaatje pannekoek.jpg
- Maak een link naar jouw Ma emailadres.
- Maak een link van een plaatje dat naar een zelfgekozen website gaat.
- Valideer je HTML code op validator.w3.org. Fouten over lang, frameborder of space character mag je negeren.
TIPS
- Gebruik voor bestandsnamen altijd kleine letters, vermijd vreemde tekens en spaties (gebruik – of _). Wil je tóch een spatie, gebruik dan de code %20 in je html om een spatie te maken.
- Laat je code netjes inspringen door in VSC de sneltoets Shift-Alt/Option-F te gebruiken.

Let op! In de video’s wordt een map gemaakt voor ieder hoofdstuk. Dat doen wij niet meer. In plaats daarvan werk je door in hetzelfde bestand index.html.
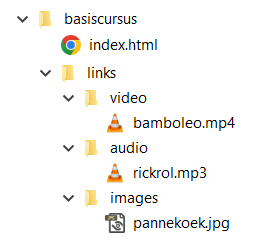
Je mappenstructuur ziet er als volgt uit ►
- Commentaar in HTML (03:46)
 Let op: de mappenstructuur in deze video is verouderd. Gebruik jouw eigen mappenstructuur.
Let op: de mappenstructuur in deze video is verouderd. Gebruik jouw eigen mappenstructuur.
Gebruik CMD-/ of Ctrl-/ om snel commentaar in je code te zetten. - Enter werkt niet (02:40)
 Let op: In de instructievideo wordt een <h1> binnen een<p></p> geplaatst. Dat is niet juist! De <p> tag moet worden afgesloten voordat de <h1> opent. Dus als volgt:
Let op: In de instructievideo wordt een <h1> binnen een<p></p> geplaatst. Dat is niet juist! De <p> tag moet worden afgesloten voordat de <h1> opent. Dus als volgt:<p>Lorem ipsum</p>
<h1>dolor</h1>
<p>sit amet...</p> - Unordered list (02:09)
- Download (03:49) (zie stap 3)
- Plaatjes (07:14)
 Let op: in de video wordt een plaatje gebruikt met de naam daftpunk. Gebruik in plaats daarvan het plaatje pannekoek.jpg in de map links/images
Let op: in de video wordt een plaatje gebruikt met de naam daftpunk. Gebruik in plaats daarvan het plaatje pannekoek.jpg in de map links/images - Submappen (04:18)
 Let op: in de video wordt een map “afbeeldingen” gemaakt. Gebruik in plaats daarvan jouw map images.
Let op: in de video wordt een map “afbeeldingen” gemaakt. Gebruik in plaats daarvan jouw map images. - Links maken (03:52)
- Link in nieuwe tab (01:52)
- Email-link (01:37)
- Plaatje dat linkt (01:34)
3. Media insluiten
- Plaats de volgende media ingesloten (embedded) in je html pagina:
- Afbeelding
- Video
- Audio
- Youtube
- Google Maps
- Valideer je HTML code op validator.w3.org. Fouten over lang, frameborder of space character mag je negeren.
- Zorg dat je code netjes is ingesprongen.
- Gebruik FileZilla om de map basiscursus op jouw Ma-Server te zetten in de map web. Controleer of de link werkt in een incognito venster.
TIPS
- De link begint in je browser met https:// en niet met file://.
- De link ziet er zo uit (1 kan ook 2 zijn):
https://studentnummer.hosts1.ma-cloud.nl/basiscursus
- Plaatje IN je pagina (05:14)
 Let op: de mappenstructuur in deze video is verouderd. Gebruik jouw eigen mappenstructuur.
Let op: de mappenstructuur in deze video is verouderd. Gebruik jouw eigen mappenstructuur. - Video en audio IN je pagina (02:36)
 Let op: in jouw mappenstructuur staan submappen. De links verwijzen dus naar “links/audio/rickrol.mp3” en “links/video/bamboleo.mp4”.
Let op: in jouw mappenstructuur staan submappen. De links verwijzen dus naar “links/audio/rickrol.mp3” en “links/video/bamboleo.mp4”. - Youtube embedded IN je pagina (03:48)
 Let op: de Youtube embed code is inmiddels iets geupdate. Youtube staat het niet toe om video’s af te spelen in offline pagina’s, dus deze code werkt alleen online.
Let op: de Youtube embed code is inmiddels iets geupdate. Youtube staat het niet toe om video’s af te spelen in offline pagina’s, dus deze code werkt alleen online. - Googlemaps embedded IN je pagina (01:15)
 Let op: Google share staat tegenwoordig hier
Let op: Google share staat tegenwoordig hier
. - Omschrijving plaatje = Alt Attribute (02:29)
- Frameborder (01:20)
4. Mini website
- Zet een mini-website van 7 pagina’s online.
- De eerste pagina heet index.html (en niet plaatje.html ofzo).
- Op iedere pagina staat de naam van die pagina in de <title> tag.
- Zet de naam ook in een <h1> op de pagina.
- Op iedere pagina is iets anders te zien:
- plaatje
- video
- audio
- youtube
- googlemaps
- email-link
- link naar Google die opent in een tweede tab.
- Geef elke pagina een eigen achtergrondkleur met CSS. Op W3 Schools kun je uitzoeken hoe je dat doet. Je kunt deze CSS kleurcodes gebruiken.
5a. CSS
- Pas je index.html aan:
- Geef <h1> een achtergrond kleur met inline CSS
- Geef de <body> een andere achtergrond kleur met embedded CSS
- Geef de <p> een andere achtergrond kleur met externe CSS.
- Geef de <h1>, <body> en <p> ook een tekst-kleur (dat heet in CSS gewoon “color“) via de externe CSS. Op w3schools kun je lezen hoe dat moet.
- Geef de eerste letter van de <h1> en de <p> een andere kleur. Dit doe je door een <span></span> om de eerste letter te zetten op de volgende manier:
<h1><span>D</span>eze titel heeft om de eerste letter een span-tag.</h1>
TIP
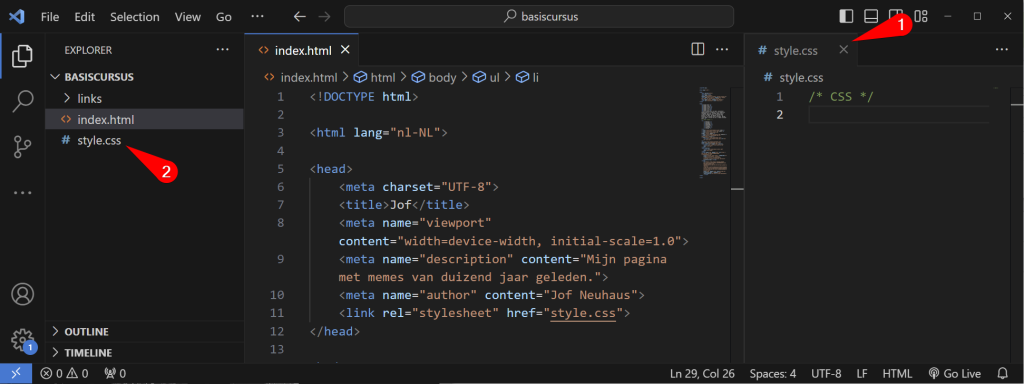
In VSC kun je je index.html en je mijn_stijl.css naast elkaar openen. Dit doe je door CMD/Ctrl-\ te typen. Er opent nu een tweede venster (zie 1). Sleep vanuit je Explorer je style.css (zie 2) hierin. Je hebt nu de html en css in één beeld.
- HTML-versies & W3C (05:53)
- CSS (2:27)
- inline CSS, embedded CSS en externe CSS (10:27)
 Let op: in de video wordt een gewerkt met een nieuw index bestand per hoofdstuk. Dat doen wij niet. Werk dus gewoon door in de index die je al hebt gemaakt in de eerdere lessen.
Let op: in de video wordt een gewerkt met een nieuw index bestand per hoofdstuk. Dat doen wij niet. Werk dus gewoon door in de index die je al hebt gemaakt in de eerdere lessen. - Achtergrond en kleur (03:24)
Voorbeeld inline CSS
<body style="background-color: #FF9900; color: white;">
Voorbeeld embedded CSS
<head>
<title>Embedded CSS</title>
<style>
/* Vanaf hier is het CSS */
body{
background-color: #FF9900;
color: white;
}
/* Tot hier is het CSS, hieronder wordt het weer HTML */
</style>
</head>
<body>
...etc...
Voorbeeld externe CSS (in de <head>)
<link rel="stylesheet" href="mijn_stijl.css">
5b. Meer CSS
Let op! Schrijf je CSS in een externe stylesheet. Dus niet, zoals in de instructiefilmpjes, in de <head>tag.
- Pas alle technieken uit de instructievideo’s toe.
- Doe de video’s niet exact na, maar gebruik een ander plaatje, andere koppen, andere lettertypes, andere kleuren, andere begin-kapitaal, etc.
- Geef één element een mooi opgemaakte first-letter (beginkapitaal).
- Geef de p-tag een first-line die er anders uitziet dan de rest van de tekst.
- Zorg ervoor dat je pagina goed leesbaar is. Je achtergrond plaatje is niet storend voor de teksten. Je kleuren combineren goed. Achtergrond en tekst kleur zijn voldoende contrasterend.
![]() Let op! In de volgende instructies wordt alle CSS uitgelegd met embedded CSS. Maar het is de bedoeling dat jij je styles met een externe CSS maakt. Je gebruikt alleen embedded of inline CSS als die style voor één pagina of één html-object is bedoeld.
Let op! In de volgende instructies wordt alle CSS uitgelegd met embedded CSS. Maar het is de bedoeling dat jij je styles met een externe CSS maakt. Je gebruikt alleen embedded of inline CSS als die style voor één pagina of één html-object is bedoeld.
In de instructie wordt gesproken over css.html, maar zo noem jij je pagina niet. Jouw pagina heet gewoon index.html.
body {
background-image: url(links/afbeeldingen/pannekoek.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover; /*maar hier kan natuurlijk ook contain staan of een maat in pixels of procenten*/
}
5c. Links stylen
Gebruik voor alle pagina’s (totaal 5) van je website één externe CSS.
- Je navigatie ziet er op alle pagina’s hetzelfde uit.
- Geef je navigatie een mooi randje en achtergrond kleur.
- Gebruik een hover style in je navigatie.
- Maak gebruik van de clearfix oplossing bij je navigatie als jouw navigatie gebruik maakt van float (zie voorbeeld rechts).
- Iedere pagina laat m.b.v. een <h1> de naam van de pagina zien.
- Iedere pagina heeft die naam ook in de <title> staan.
- Iedere pagina heeft een ander achtergrondplaatje
(dit mag je doen met embedded of inline CSS, maar het mag ook met een class of id, maar dat is advanced…). - Iedere pagina heeft een andere tekst.
Leuk als jouw website echt een onderwerp heeft, bijvoorbeeld een artiest of jouw favoriete kledingmerk.
Als je html elementen, zoals jouw navigatie, naast elkaar hebt gezet met float, dan moet je je float ook weer stoppen. In jouw unordered list zet je dit:
<ul class="clearfix">
<li> ...etc...</li>
...nog meer html...
</ul>
En in jouw stylesheet zet je dit:
.clearfix::after {
content: "";
clear: both;
display: table;
}
Lees meer over float en clearfix