Introductie
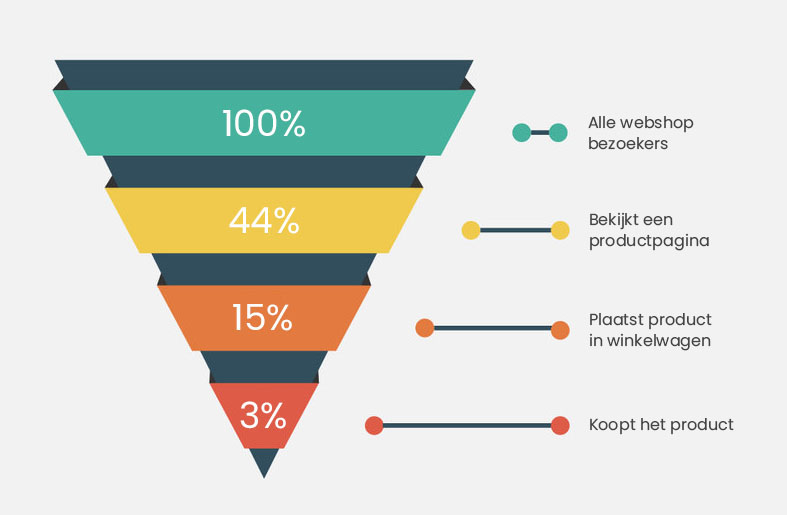
Je hoort wel eens dat een goeie verkoper alles kan verkopen. Wanneer je een bezoeker op het juiste moment prikkelt kun je deze tot een aankoop verleiden. Op dat moment wordt de bezoeker een klant (dit heet conversie). Deze goed geplaatste en getimede prikkels worden ook wel triggers genoemd. Het doel van een conversie funnel (trechter) is om de bezoeker zo efficiënt mogelijk naar een aankoop te leiden.
Bekijk hier de introductie van het project (video)
Bekijk hier de presentatie van het project (Google slides)
Opdracht
Je ontwerp voor een verzonnen product (zie product keuze hieronder) een conversie funnel. Je ontwerpt hierbij een marketing strategie, een landingspagina en een productpagina. Hiervoor gebruik je zelfgemaakte product-visualisatie. Daarnaast maak, test en optimaliseer je het aankoop proces (winkelmandje).
- Mood Shoes Schoenen die communiceren hoe je je voelt.
- Musical Toilet Een toilet dat interactief muzikaal is.
- Dance Light Een lamp voor dansers.
- Iets anders*
- Je moet het snel kunnen visualiseren (zonder er veel aan te moeten ontwerpen) !belangrijk!.
- Er moet een duidelijke USP aan zitten.
- Er moet een duidelijke doelgroep voor te verzinnen zijn.
Op te leveren onderdelen
De onderstaande lijst geeft je een overzicht van de op te leveren producten in de verschillende units die zijn betrokken bij het project.
ONDZ (M&C)
Je onderzoekt je product en de bijbehorende markt.
- Je kiest een product
- bepaalt een doelgroep
- Je maakt een persona
- Je bepaalt relevante kanalen
- Je bepaalt USP’s
Je maakt volgens het AIDA(LA) model een strategie voor merkbekendheid, interesse, verlangen, actie, retentie en activatie. Je brengt de funnel in beeld met conversie-triggers en bepaalt het punt waarop een bezoeker een lead wordt.
Je ontwerpt conversie triggers voor
- SEO (organische resultaten)
- Ads (advertentieplatformen)
VRMG-ONT
Ontwerp een moodboard dat passend is bij jouw doelgroep. Gebruik dit moodboard als basis bij de uitwerking van je highfidelity ontwerpen.
Je ontwerpt in XD een functioneel prototype voor het aankoopproces in een mobiele weergave.
- Je maakt een wireframe
- Je ontwerpt vormgeving (minimaal)
Maak bruikbare foto’s en/of renderingen van jouw product voor in je site.
- Je maakt (semi-)professionele visualisaties
- De visualisaties zijn vanuit verschillende hoeken, van totaal tot close-ups van details.
- Belicht het onderwerp goed.
Je ontwerpt in XD een uitgewerkt prototype voor de landingspagina en de productpagina voor een desktop display.
- Je ontwerp bevat product-fotografie
- Het ontwerp bevat conversie triggers
- Het ontwerp heeft een logische hiërarchie
UXD
Maak je eigen succesvolle webshop user stories van de 9 standaard checkout proces flow pagina’s voor je toekomstige webshop. Maak voor elke van de 9 benoemde pagina’s ten minste 4 user stories per pagina.
Maak per pagina onderdeel een duidelijk, nauwkeurig stroomdiagram met daarin alle gedetailleerde functionele variabelen van de stappen die de gebruiker kan doorlopen per pagina. Verwerk de door jou gemaakte 4 user story’s die hebt gemaakt per pagina van de vorige opdracht in je Stroom Diagram.
>>Lees de uitgebreide les en instructie
Maak High Fidelity wireframes van alle pagina’s met alle onderdelen/stappen zoals je die hebt beschreven in je stroomdiagram.
- Maak een nauwkeurige uitwerking van je stroomdiagram waarin alle user stories aan bod komen.
- Werk het wireframe uit in Adobe XD in grijstonen.
- In deze fase is het wireframe nog niet interactief.
Voor een usertest uit en schrijf hierover een verslag. Je verslag bevat minimaal de volgende onderdelen:
- Wat ga je testen?
- Hoe ga je dat testen?
- Uitvoeren van de test (video)
- Conclusies en aanbevelingen
Maak een herontwerp van je High Fidelity Prototype (in XD) op basis van de bevindingen en aanbevelingen uit je usertest.
DIG-WEB
Vertaal het high fidelity ontwerp uit dat je gemaakt hebt voor de landingspagina en de product-pagina naar werkende pagina’s in WordPress.
- De pagina’s zijn opgezet volgens je high-fidelity ontwerp
- Alle knoppen en links op de pagina’s werken
- Bevat een menu met minimaal 2 werkende links (landing- en productpagina)
- De pagina’s werken goed op mobiel, tablet en desktop
- Alle vereiste content is aanwezig
- Pagina’s zijn ingericht met en een Featured image
- Pagina’s zijn ingericht met tags
- Je pagina’s zijn geoptimaliseerd voor SEO met Yoast SEO
Ontwerp een portfolio bericht over dit project in je WordPress portfolio.
- Het bericht toont alle stappen in het proces
- Je licht je keuzes in het ontwerpproces toe
- Je laat zo veel mogelijk beeldmateriaal zien
- Je toont de gebruikerstest video in het bericht
- Het bericht toont goed op mobiel, tablet en desktop
- Het bericht is ingericht met een Featured image
- Het bericht is ingericht met tags
- Je bericht is geoptimaliseerd voor SEO met Yoast SEO
BO
Je presenteert je werk aan de klas en de docent.
Planning / deadlines
Let op: planning is onder voorbehoud.
Bezoek hier de uitgebreide planning op dagniveau
| ONDZ | VRMG | UXD | DIG-WEB | |
|---|---|---|---|---|
| Week 1 8 - 12 mei | Marketing strategie volgens AIDA | Moodboard | User stories | |
| Week 2 15 - 19 mei | Product-visualisatie | Stroomdiagram | ||
| Week 3 22 - 26 mei | Visualisatie conversie funnel | Campagne | Stroomdiagram | |
| Week 4 29 mei - 2 jun | Wireframes | |||
| Week 5 5 - 9 jun | High fidelity: Landing- en productpagina | Wireframes | ||
| Week 6 12 - 16 jun | Ontwerp conversie triggers Ads | Gebruikerstest ontwerp | ||
| Week 7 19 - 23 jun | Ontwerp conversie triggers SEO | High fidelity: Aankoopproces | Gebruikerstest verslag | |
| Week 8 26 - 30 jun | WP portfolio pagina + Presentatie (vr) |
|||
| Week 9 3 - 7 jul | Presentatie herkansing (ma) |
|||
| Eindweek 10 - 14 jul | Lesvrije week. | Lesvrije week. | Lesvrije week. | Lesvrije week. |
Overige expertises
Hieronder kun je lezen wat je in de overige vakken (expertises) nog meer gaat doen. De theorie en vaardigheden die je hier leert helpen je bij het project.
- WordPress Basis
- WordPress Portfolio P4
Richt je site in als portfolio en presenteer hierin het project en de verschillende producten die je hiervoor hebt gemaakt.
- Photoshop
- Vrijstaand maken (herhaling)
- Mockups
- Kleurcorrecties
- Maskers
- Alle lessen staan in het teken van het project.
- Alle lessen staan in het teken van het project.
- Keuzevak (zie Magister > Activiteiten)
- Uitwerktijd project
Leerdoelen
Oriëntatie
- Ik maak kennis met de begrippen conversie, funnel en trigger.
- Ik visualiseer een aankoop proces (funnel)
- Ik maak kennis met WordPress
Basis
- Ik ontwerp aan de hand van het AIDA(LA) model een conversie funnel
- Ik richt een conversie funnel in met triggerpoints
- Ik ontwerp in WordPress een portfolio bericht over dit project.
- Ik ontwerp in XD een customer journey van het aankoopproces
- Ik test een customer journey met een A/B test
Beoordelingscriteria
Het project wordt beoordeeld binnen de Unit Beroepsopdracht (BO), Onderzoek (ONDZ) en Vormgeven (VRMG). De verschillende onderdelen worden beoordeeld met de volgende punten:
0 = niets ingeleverd
1 = onvoldoende
2 = voldoende
3 = goed
4 = excellent
Alle onderdelen moeten met minimaal een voldoende worden afgesloten om de Unit BO, VRMG en ONDZ te behalen.
Betrokken docenten
- Moduleleider: Frank Bijker
- Schrijvende docenten: Jof Neuhaus, Frank Bijker
- Uitvoerende docenten: Frank Bijker, Jof Neuhaus, Bryan Suiker, Richard Slakhorst.